Photo by julien Tromeur on Unsplash
Unity Learn | VR Pathway
Continuing my XR learning journey with Unity's VR pathway
Context
Lots of XR learning opportunities!
I'm on a journey with XR development, and I'm really enjoying the process of learning more about this technology. A while back, I wrote this game jam story where I had the delight and privilege of participating in Seattle's stop in Niantic's Lightship VPS tour in 2022.
🥳 That's me with my team! We didn't win, but we had a lot of fun creating our game together!
Recently, Apple announced the now very famous Apple Vision Pro during their WWDC 2023 online event, including a lot of awesome content on how you can start creating for their XR headset. Alongside them, Unity announced their spatial creation beta program, where selected developers can come in and try the new poly spatial tools to make Unity 3D applications and games for Apple’s Vision OS.
Here's a helpful Unity blog on the new XR tools:
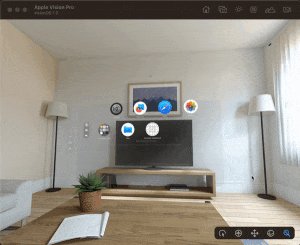
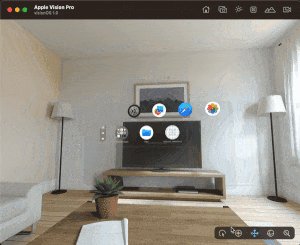
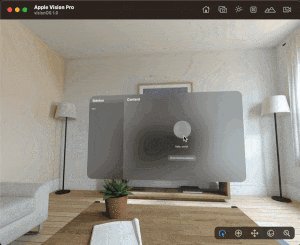
Now to start building for Vision OS, you need the actual headset (not released yet at the time of writing this blog), and one of the newer M1/M2 MacBooks, and I'm not lucky enough to have one of those yet. So the closest thing I could do was to download Xcode beta tools to simulate the device on my MacBook, and I wrote an article on how easy it is to do:

Switching to something more stable
Even though it's cool that I can simulate the XR environment of the Vision Pro, which is still a very new technology, I think that I'm not going to have this device anytime soon. I've also not practiced too much as an XR developer, meaning that I'm still missing some fundamentals of spatial creation. And that's why I decided to focus on learning in a more stable, and standardized environment. I ignored the latest trends for now and focused on development with my very own Meta Quest 2.
Thankfully, the awesome Education team at Unity created awesome learning pathways:
These are courses that are meant to teach you everything that you need to make games and simulations with the Unity game engine, including XR! The cool thing is that you don't need to take these courses in order, and they are quite thorough, while also being very easy to follow!
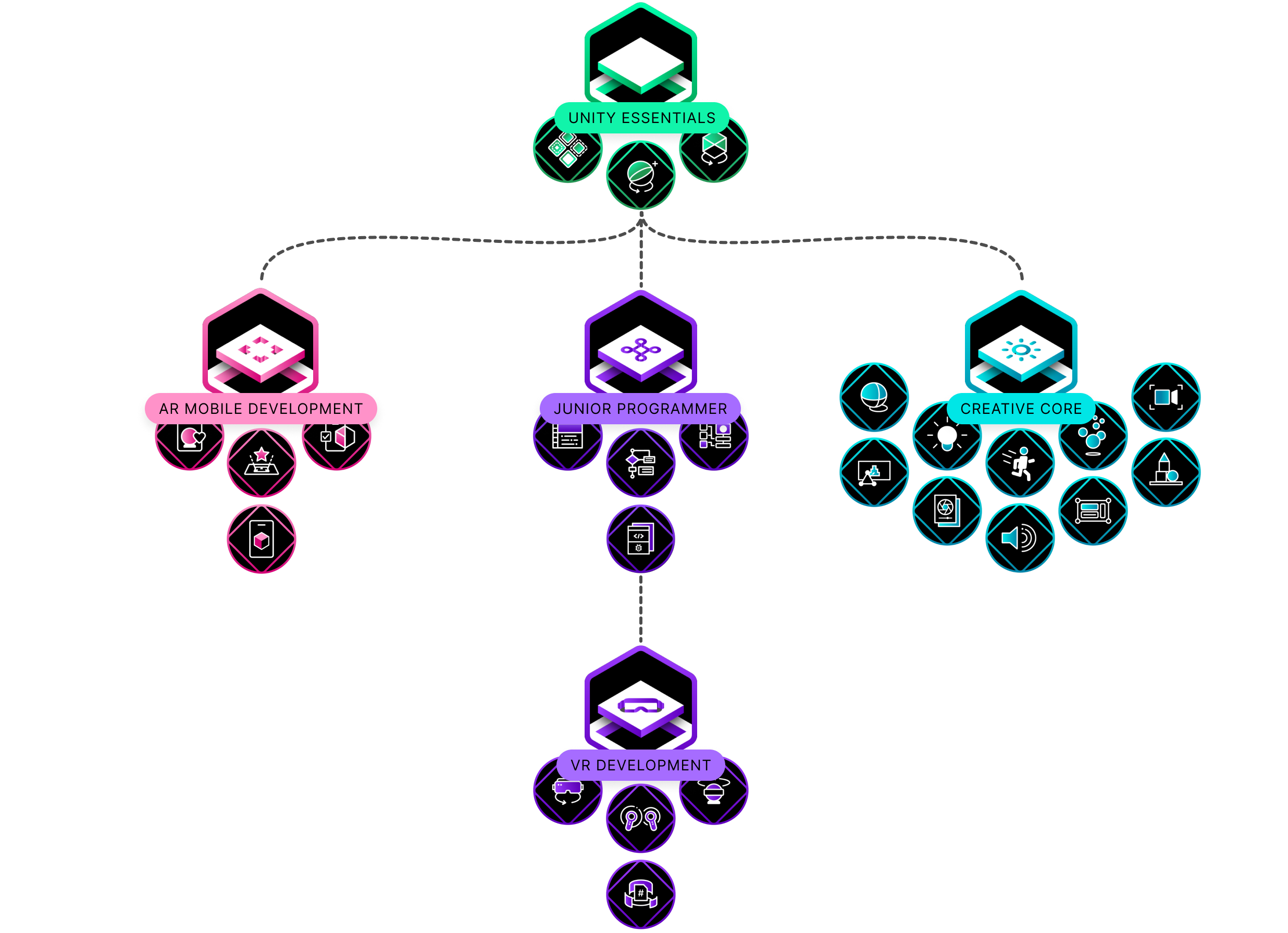
Here's a high-level view of the Pathways educational map:

Since I have experience using Unity, I don't need to go over Unity Essentials or the Jr. Programmer course. I jumped ahead to do the VR pathway! Here's a list of skills you'll learn on this FREE 6-week course!
Skills you will learn with Unity's VR dev Pathway
Beginner VR Development
Deploy VR projects to Unity-supported head-mounted displays (HMDs).
Develop a VR app that demonstrates common interactions using Unity's XR interaction toolkit.
Beginner VR Design
Evaluate a proposed VR experience to suggest ways it could be improved.
Decide which XR hardware to target, given the goals of a particular project.
Intermediate VR Development
Program custom VR interactions to meet the requirements of a project brief.
Optimize the performance of an app to meet headset framerate requirements.
My First VR Lab!
Starting right!
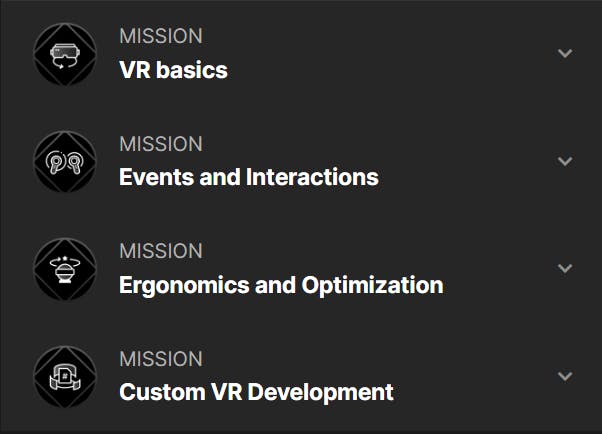
The VR pathway course contains four missions in total:

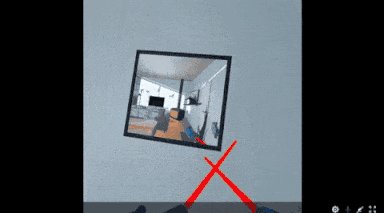
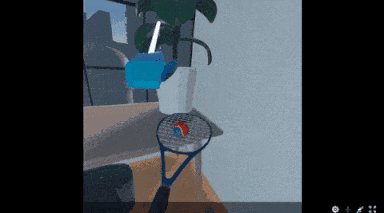
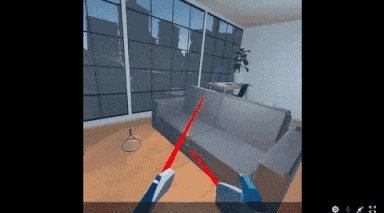
I'm still in the VR basics mission, which covers how to set up your VR project, VR locomotion, grabbable objects, and sockets! Here's a preview of my progress:

The course comes with a lot of cool 3D assets to work with!
Lab No. 1 - Choosing an idea
Every mission has a section dedicated to working on your project, which is called the Lab, and the first thing you do with your project in the VR basics mission is to fill out your design document and set up your own VR scene.
I thought of a project where it would be interesting to visit an interactive space where the user can play with different data structures and see how I said that they work, resulting in an educational visual illustration that can help computer science students understand the pros and cons of using different data structures.

Very early sketch of the idea
In computer science, a data structure is a format or model that helps keep track of data. Many types of data structures provide efficient access to stored elements, based on the context in which they're implemented to solve a problem. Knowing about data structures is crucial to being a strong software engineer, and it is essentially required to pass any technical interview, even at an internship level.
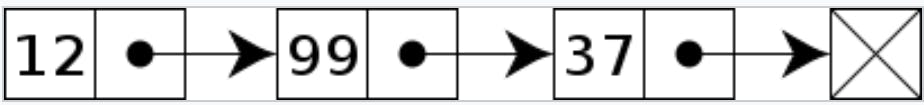
A visual guide like this one could've been really useful to me when I was learning about these, and I decided to start with one that took me a while to first understand, which is the singly linked list!
The Wikipedia defines a linked list as:
In the field of computer science, a linked list is a linear collection of data elements whose order is not given by their physical placement in memory. Instead, each element points to the next. It is a data structure consisting of a collection of nodes which together represent a sequence.

And yes, there are variations on what a linked list is, for example:
double linked list
circular linked list
circular doubly linked lists
But I prefer to start with the simplest one.
A quick and fun prototype
Before writing a single line of code, it's best to understand what you're going to build. Visualize it and have a clear idea in your head. And from what I've been told by people who know a lot more about VR development than I do, it's best to think of the experience you're creating as if it exists in your own 3D world, the same way you can interact with real items.
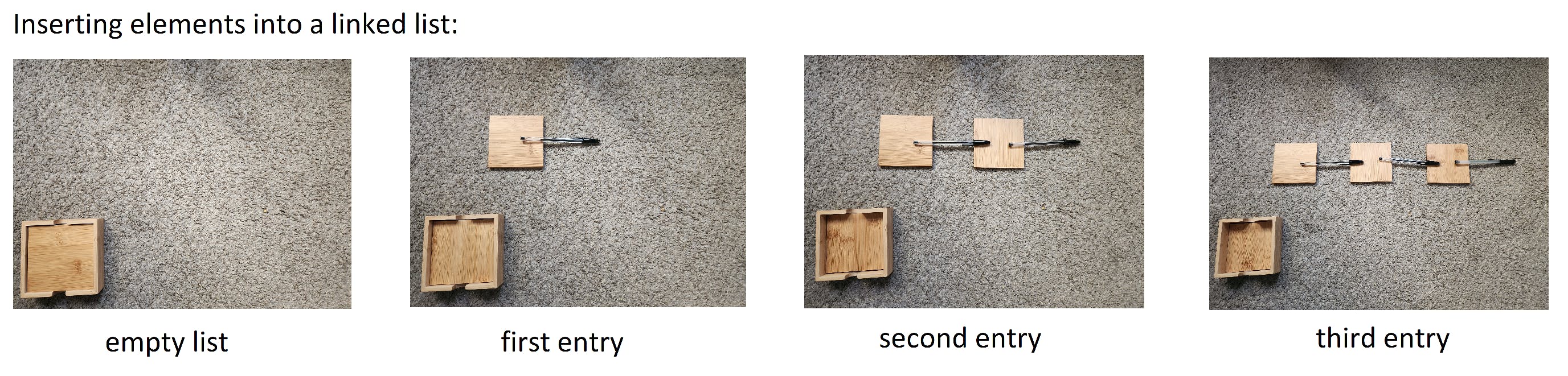
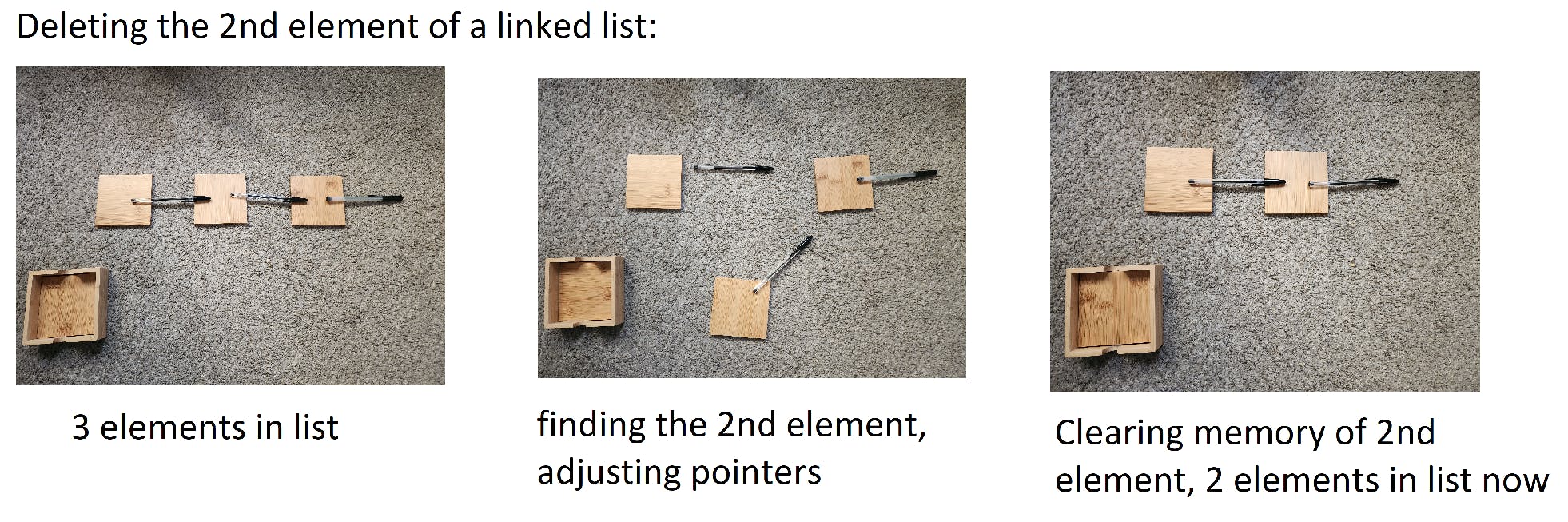
So I decided to make a quick prototype using some drink coasters and some pens that I had available. Each square coaster with a pen on top represented an element of data in a linked list. The pen itself represents the connection of one element to the next one:

It was fun to make this jaja 😂

And this is not the only visualization exercise I did, but it helped me a lot. I drew multiple sketches of the insert, search, and delete actions.
What's next?
So that's going to be my first project for this course, at least for now it's going to be a linked list simulator, but I'd like to have other data structures afterward, no need to rush.
I'll continue this chapter of my XR learning journey in the following post. And I intend to show you the base Unity project made, and hopefully some basic interactions with data cubes.
Lessons learned
VR is incredibly easier to learn than I originally thought, and it's all thanks to awesome tools and learning content provided for creators!
There's time to learn, and there's no rush. The field of XR will keep on growing and changing.
In spatial programming, it's best to think of all of your elements as part of the real world, or a simulated one. When designing a virtual interaction, think of how that can relate to how you'd do it in real life.
Please let me know what you think!
Where are you in your XR learning journey?
Have you used Unity's learning pathways?
What's got you pumped up about learning XR?
🎉🎉🎉 Happy building! 🎉🎉🎉